|
162 vistas
Est ce possible d'avoir des menu déroulant ? |
|
|---|---|
|
Salut à tous ! Est possible de créer et de faire défiler les menu verticalement ? |
|
|
7 participantes
16 respuestas |
|
|---|---|
|
Par défilant je voulais + dire déroulant si vous voyez ce que je veux dire. Je parle de ce menu ci :  |
|
|
tu veut que se menu bouge genre de droite à gauche ? "N'arrêtez jamais d'apprendre" ! |
|
|
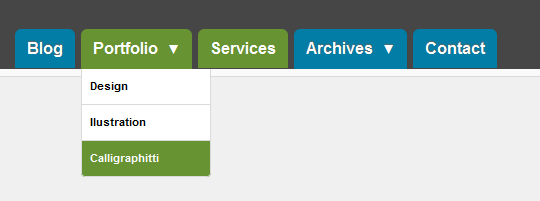
Non j'aimerais qu'en passant le curseur sur un menu comme forum, on vois une petite liste en dessous de forum qui déroule. En fait j'aimerais mettre un menu "Palmares" et ensuite faire défiler les differents titres etc... Comme sur cet exemple :  |
|
|
|
|
|
Alors déjà pour commencer, tu as un bouton "éditer" le sujet, tu devrais commencer par sa au-lieux de faire 5.000 messages pour ne rien dire. En second lieu, sa ne sers à rien de UP t'es sujets toute les deux heures, on a une communautés plutôt active, donc si personne ne te répond c'est que nous sommes occupés. Ensuite, je pense que ton idée seras dans la prochaine version de NeoFrag. Mais si tu veut le coder toi même, regarde sur google tu trouveras facilement. De-plus, n'oublie pas que c'est un Module/Widgets, donc tu aurais pas mal de code a faire. |
|
|
c'est tout a fait possible d'avoir un menue déroulant : http://etienner.fr/css/menu-deroulant-drop-down… comme ce cms/theme utilise bootstrap je te donne ce lien après je ne sait pas comment l’adapter avec le live editor moi qui préfère coder en brute. |
|
|
@neecride le soucis c'est que le cms est fait à partir de module est de widgets, seras t il l'adapter ? |
|
|
je regarde pour l’adapter se soir "N'arrêtez jamais d'apprendre" ! |
|
|
oui faudrait faire une grosse modifications du menu ou créer un widget qui remplace le module actuelle avec leffet que tu souhaite. faut essayé de contacté @FoxLey & @eResnova ou peut être @magiid "N'arrêtez jamais d'apprendre" ! |
|
|
Merci de vos réponses |
|
|
Yop, je te partage mon code pour mon menu deroulant : <div class="col-md-12"><div class="widget widget-navigation"><ul class="nav navbar-nav">Voila tu n'as plus qu'a modifier les liens ;) Exemple : neversurrender.fr |
|
|
Bonjour, je ne trouve pas ou mettre ces lignes de code. Help me ^^ |
|
|
Yop, @Yira à étais bannis de néofrag. Met ça dans un widget html |
|
|
Yop @0lga, merci pour ta réponse, mais je ne comprend pas mdr. Je dois recréer un widget ou simplement modifier un widget ? Et quel widget dois-je modifier. Je te remercie d'avance Sheva |
|
|
@sheva tu va dans le live editor et a la place du widget navigation tu met un widget html avec ce code ^^ |
|




